Bilgisayar Üzerinden Site Kodlamak
Şimdiye kadar kodlarımızı telefon veya tablet üzerinden girerek sonucunu gördük. Bu dersimizde kodlarımızı bilgisayar üzerinden girmeyi ve çalıştırmayı öğreteceğiz. Kurulum işlemini isterseniz bu rehberden veya isterseniz YouTube üzerinden Visual Studio Code Kurulumu diye aratarak gerekli kurulum işlemini tamamlayabilirsiniz.
İsterseniz, windowdan da derslerimizi takip edebilirsiniz.
Sağ altta yer alan editörümüzü kullanarak derslere devam etmenizi öneririz. İlk başka Visual Studio Code kurulumu uğraştırıcı olabilir ve derslere devam etmeniz için gerekli değildir. Sizlere tavsiyemiz eğitim serimize devam edip HTML hakkında yeterli bilgiye sahip olduğunuzu düşündükten sonra veya tüm eğitim serimizi tamamladıktan sonra gerekli kurulum işlemini tamamlamanızdır. HTML, CSS ve JavaScript öğrenmek için Visual Studio Code kurmanıza gerek yoktur. Kurulumu göstermekteki amacımız bilgisayardan kodlama yapmayı merak edenler için bir rehber oluşturmaktır. Tabii ki ileride öğrendiklerinizle birden fazla sayfadan oluşan projeler yapmak için Visual Studio Code kurulumunu yapmanızı tavsiye ederiz.
Not: Görselleri daha iyi görmek için görsellere tıklayabilirsiniz. Böylece görseller tam ekran olacaktır. Bundan sonra cihazınızı yan çevirerek görselleri daha rahat görebilirsiniz. Bunun haricinde parmaklarınızla görseli büyütebilirsiniz.
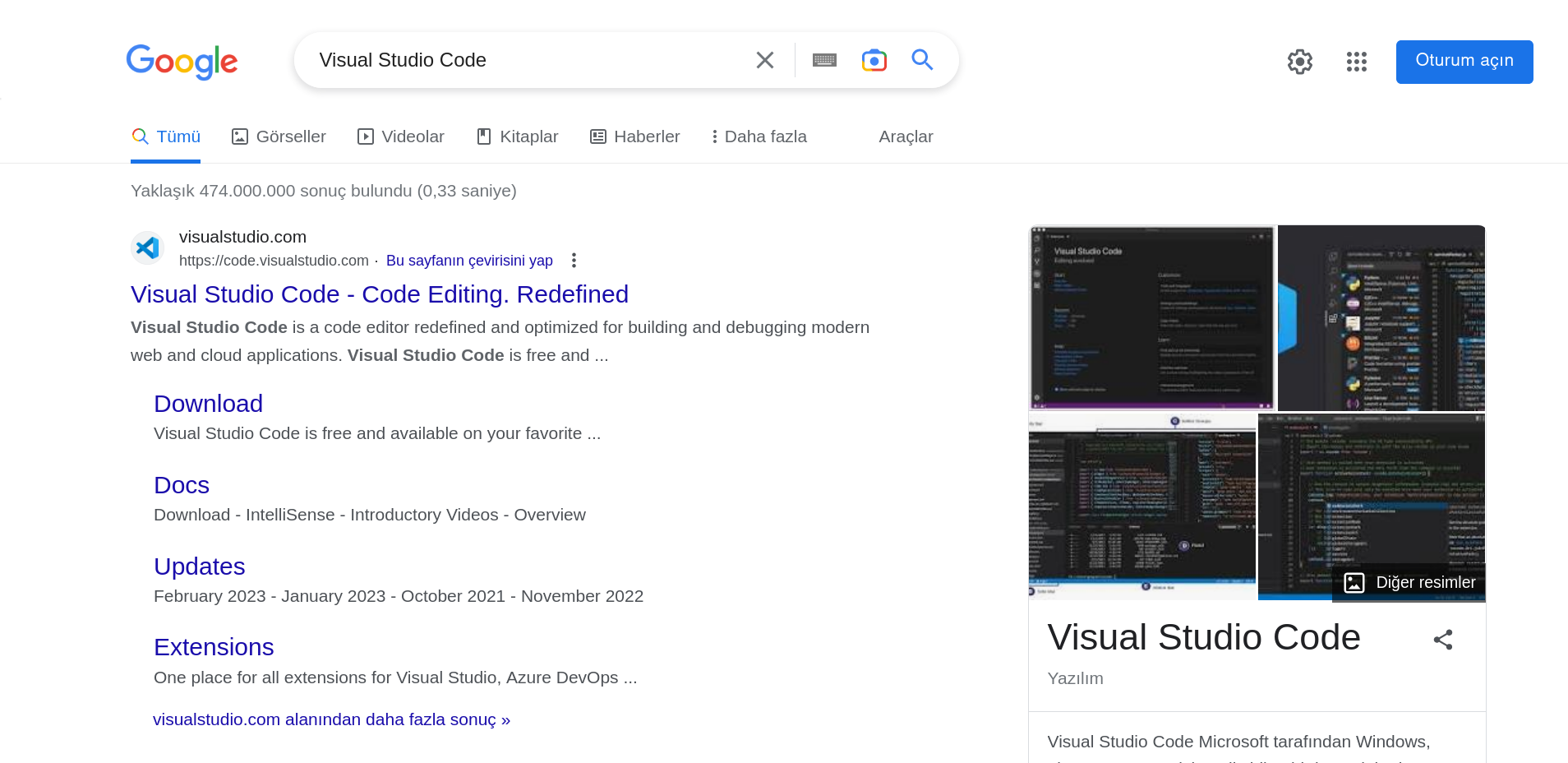
Öncelikle bilgisayarımıza Visual Studio Code yazılımını indirmeliyiz. Arama motoruna "Visual Studio Code" yazıyoruz. (Direkt https://code.visualstudio.com/ adresine de gidebilirsiniz.)

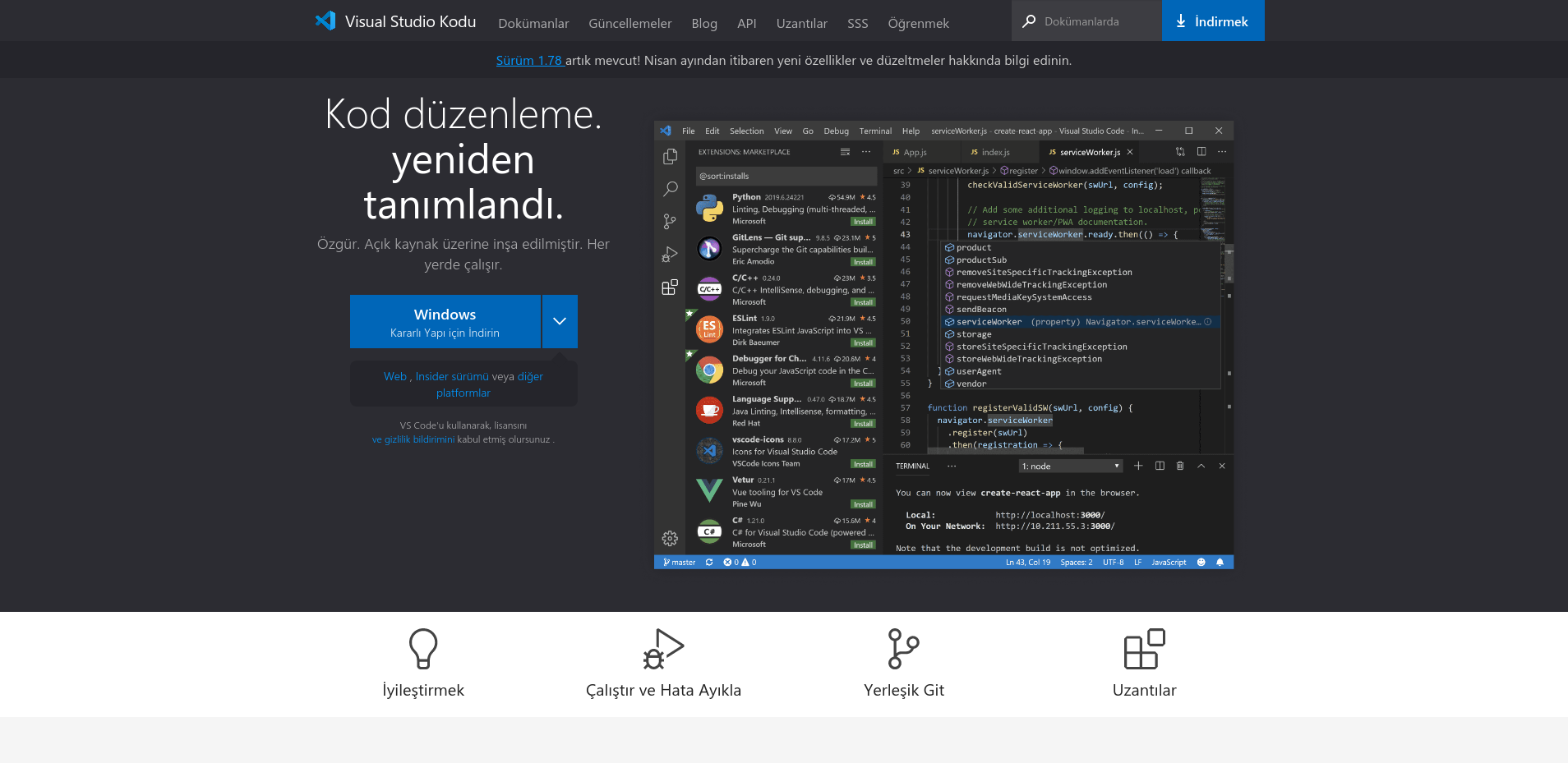
Ardından sağ üstteki indir butonuna tıklayınız.

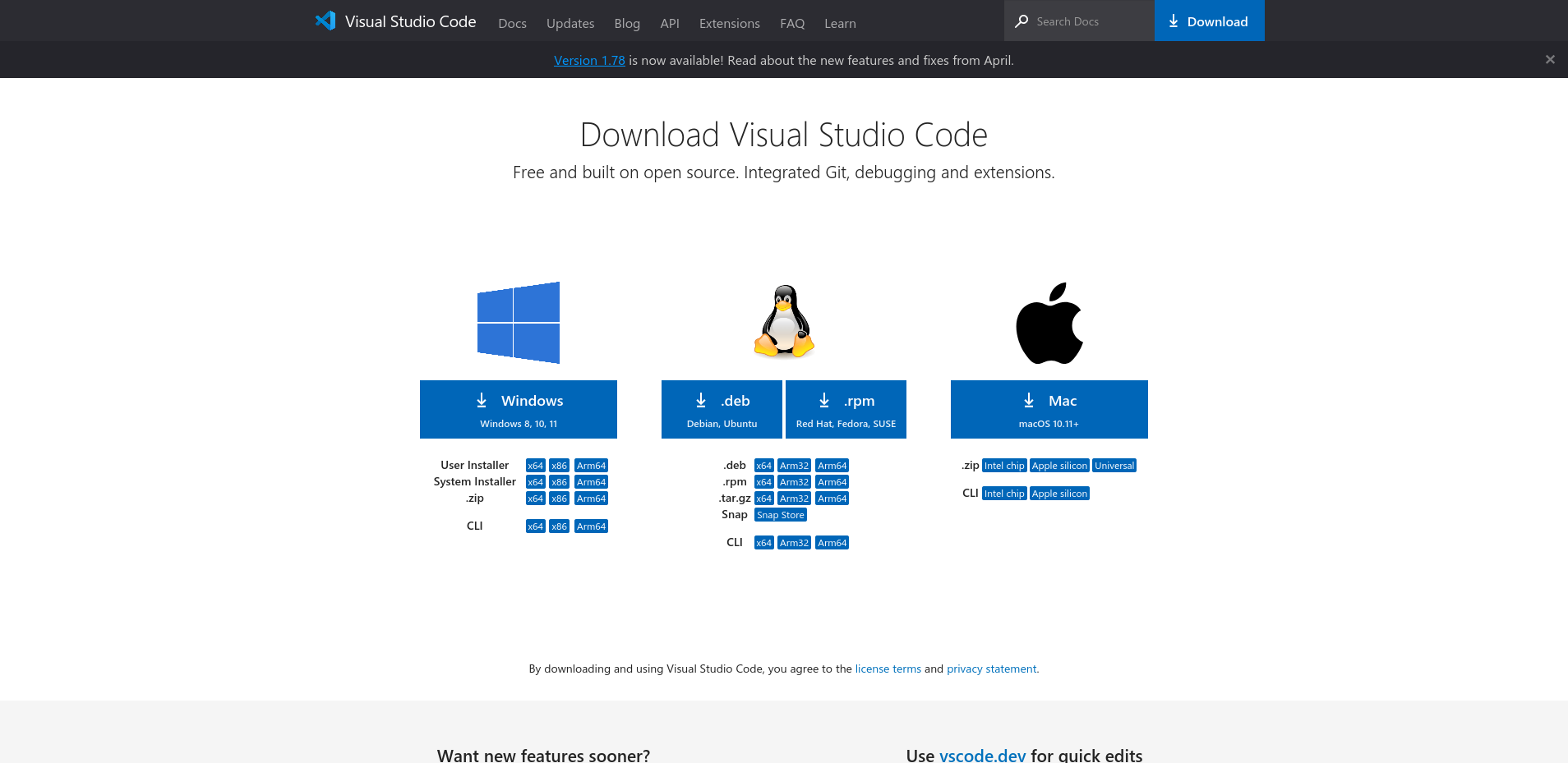
İşletim sisteminize uygun olan yazılımı indirin. Yani Windows kullanıyorsanız Windows için olan indirme seçeneğini, Mac kullanıyorsanız Mac için olan indirme seçeneğini seçiniz.

Uygulamayı ileri ileri diyerek kurabilirsiniz. Burada kurulumda dikkat etmeniz gereken nokta ileri butonuna tıklarken karşınıza seçenekler gelecek. Bu seçeneklerden masaüstü kısayolu seçeneğini işaretleyin. Böylece uygulama masaüstünüze kaydedilir ve kolaylıkla ulaşabilirisiniz.
Eğer uygulamayı kurarken hızlıca ileri ileri diyerek kurduysanız hiçbir problem yok. Bilgisayarınızdaki arama çubuğuna "Visual Studio Code" yazarak uygulamaya ulaşabilirsiniz veya kurulum işlemini tekrarlayabilirsiniz.
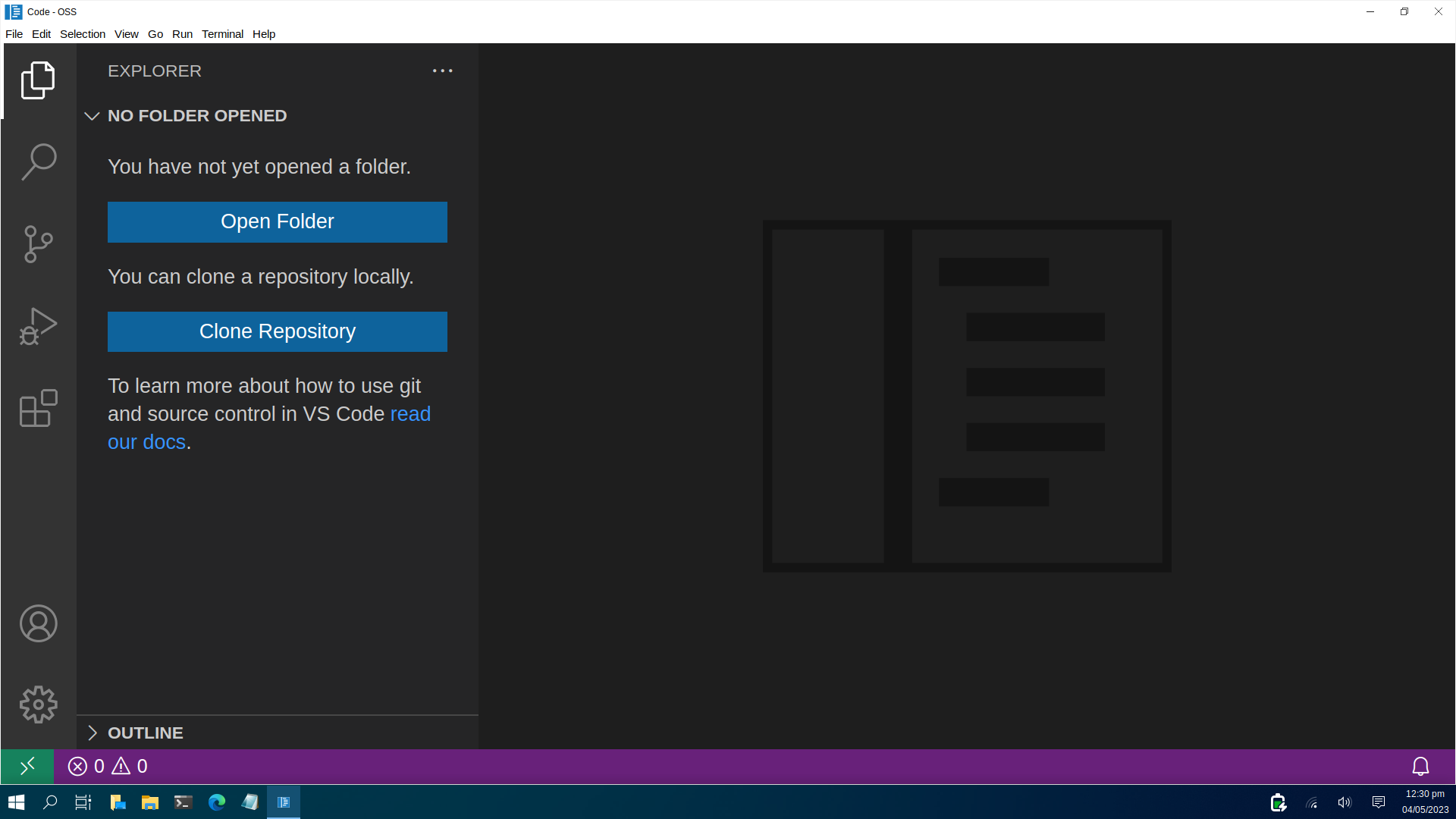
"Visual Studio Code" yazılımını çalıştırdıktan sonra sol üstteki çift sayfa ikonuna tıklıyoruz.

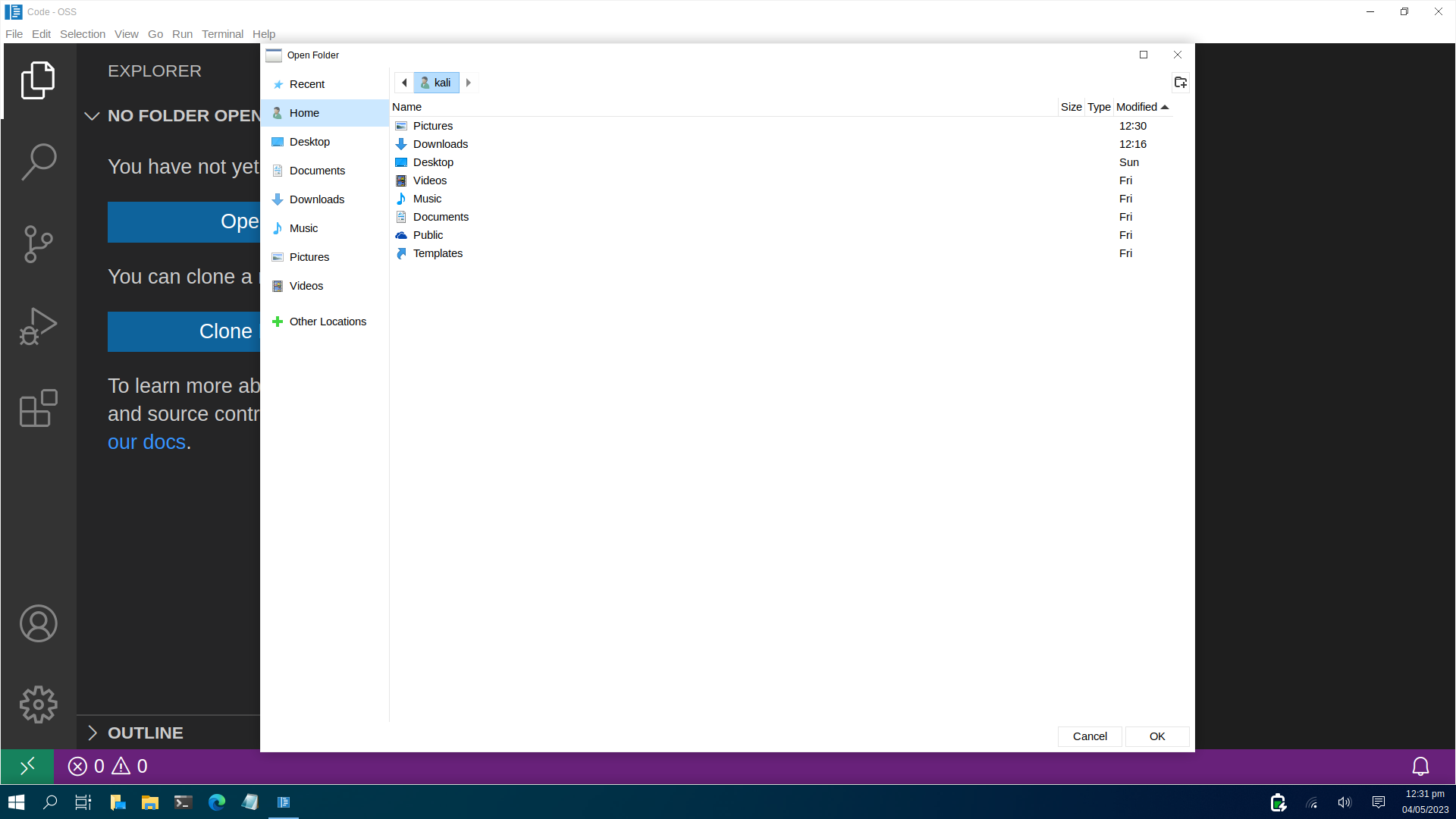
Ardından "Open Folder" butonuna tıklıyoruz.

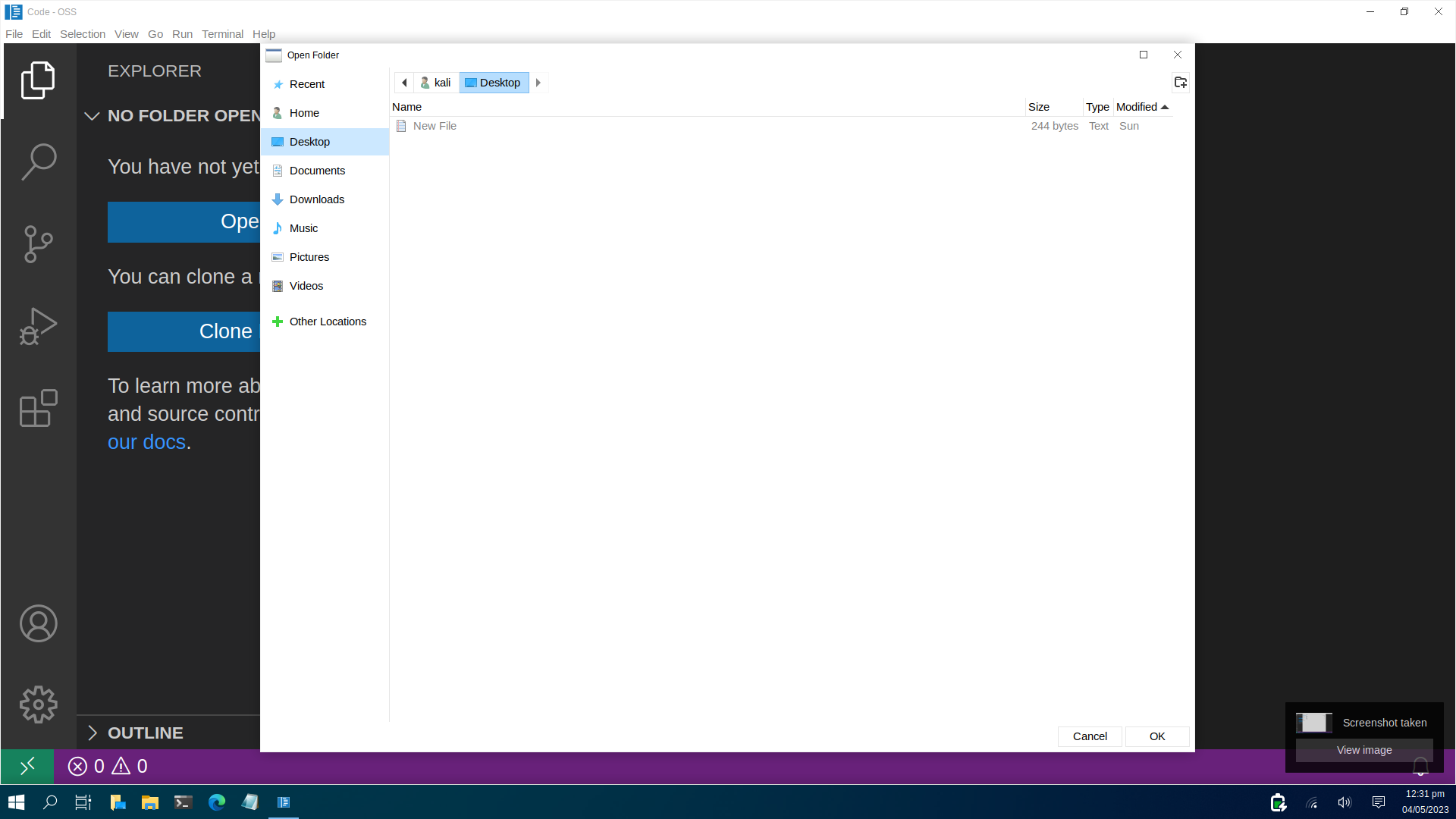
Açılan pencerenin sol tarafından Masaüstü yazısına tıklıyoruz.

Ardından pencerenin sağ alt tarafında yer alan tamam yazısına tıklıyoruz.

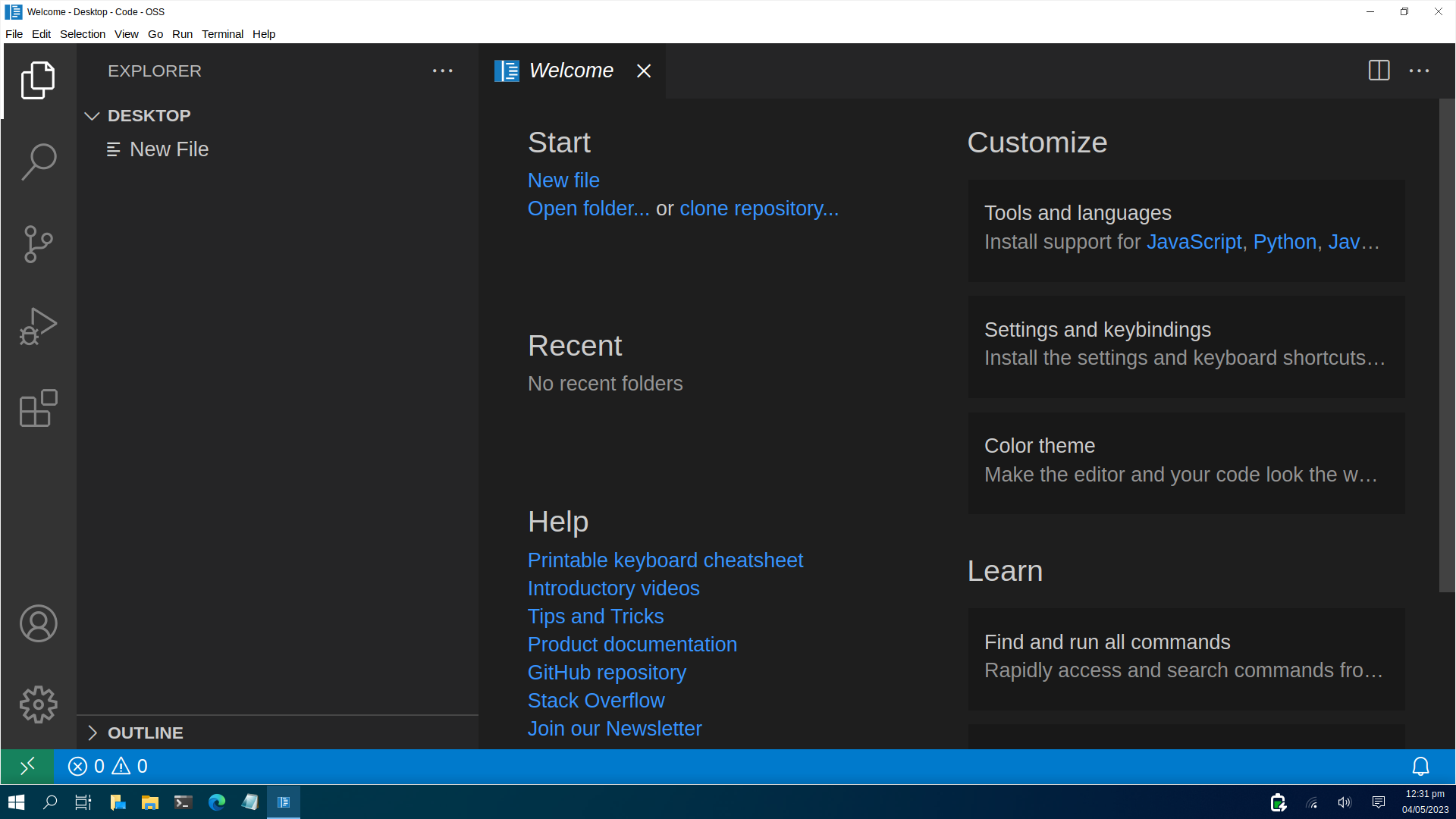
Sol taraftaki açık olan menüden tek bir sayfa ikonu olan ve sağ altında artı sembolü bulunan ikona tıklayarak yeni bir dosya oluşturmak için tıklıyoruz.

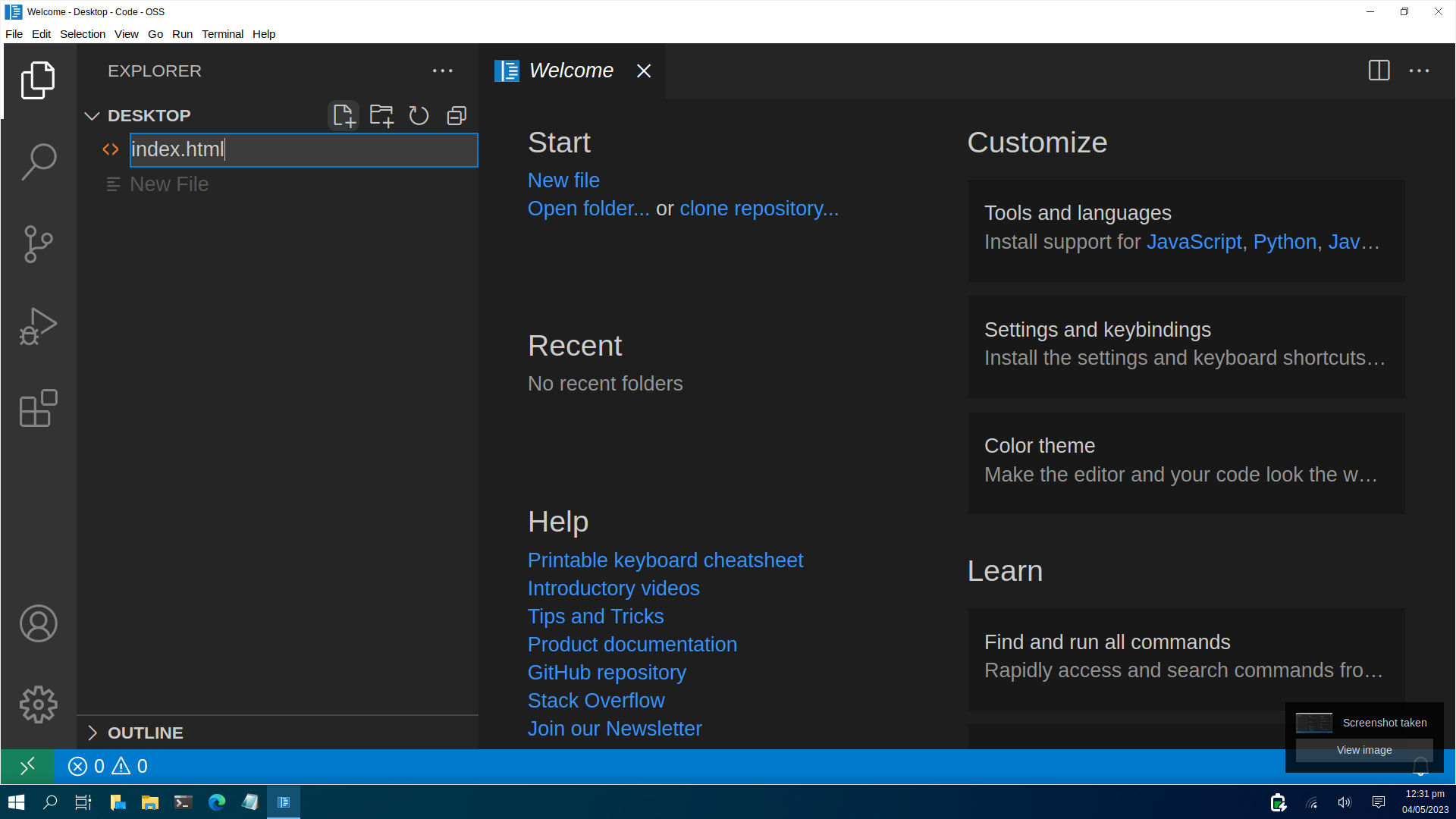
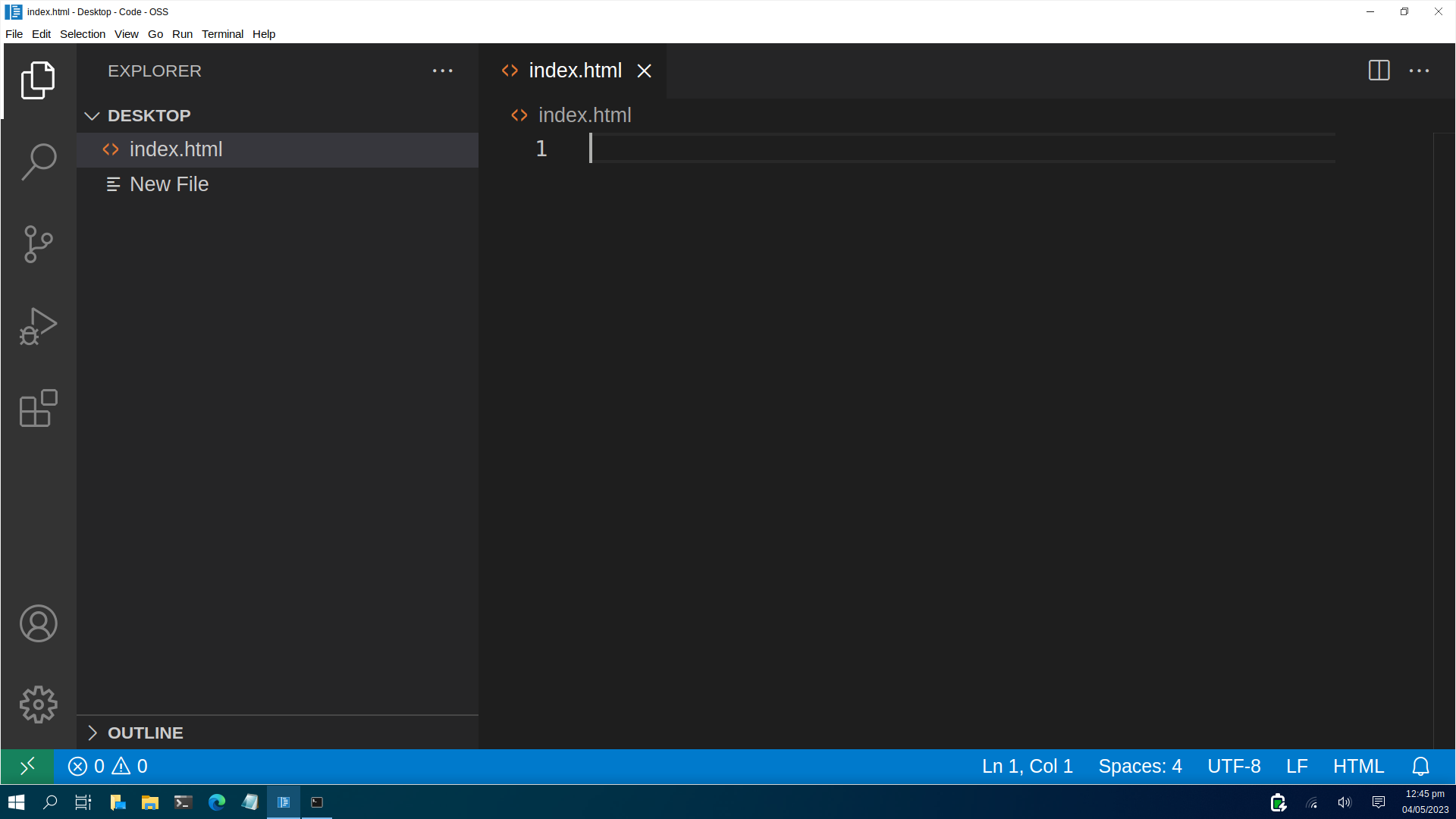
Tıkladıktan sonra açılan metin girme alanın "index.html" yazıyoruz ve "Enter" tuşuna basıyoruz (index.html yazdıktan sonra fare ile farklı bir alana da tıklayabilirsiniz).

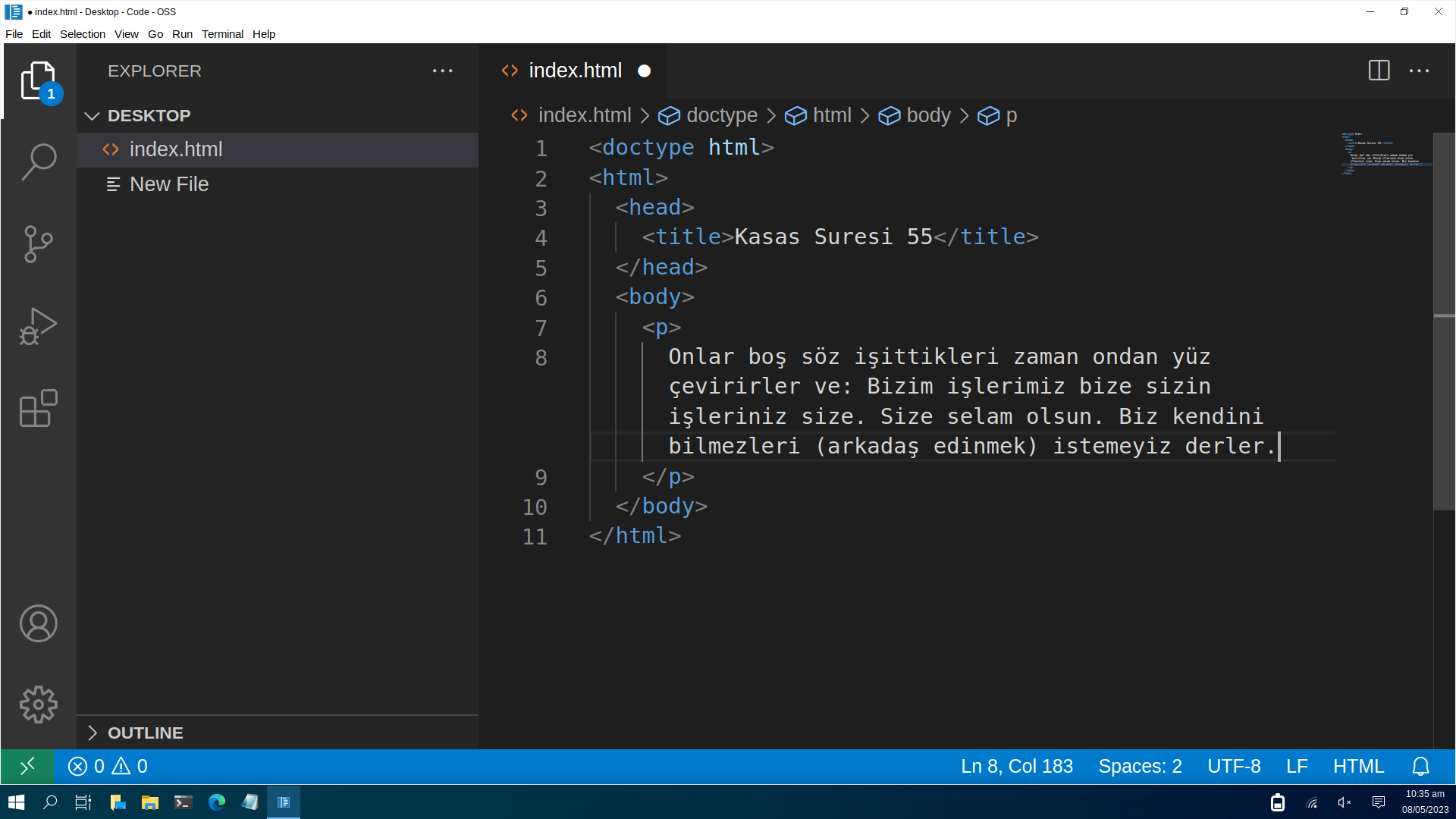
Açılan pencereye kodlarımızı giriyoruz. <title> etiketimizi bir sonraki derste göreceğiz. <title> etiketini kısaca özetlemek gerekirse: <title> etiketi sekmenin başlığını ayarlamak için kullanılır ve <head> etiketi içerisine yazılır.

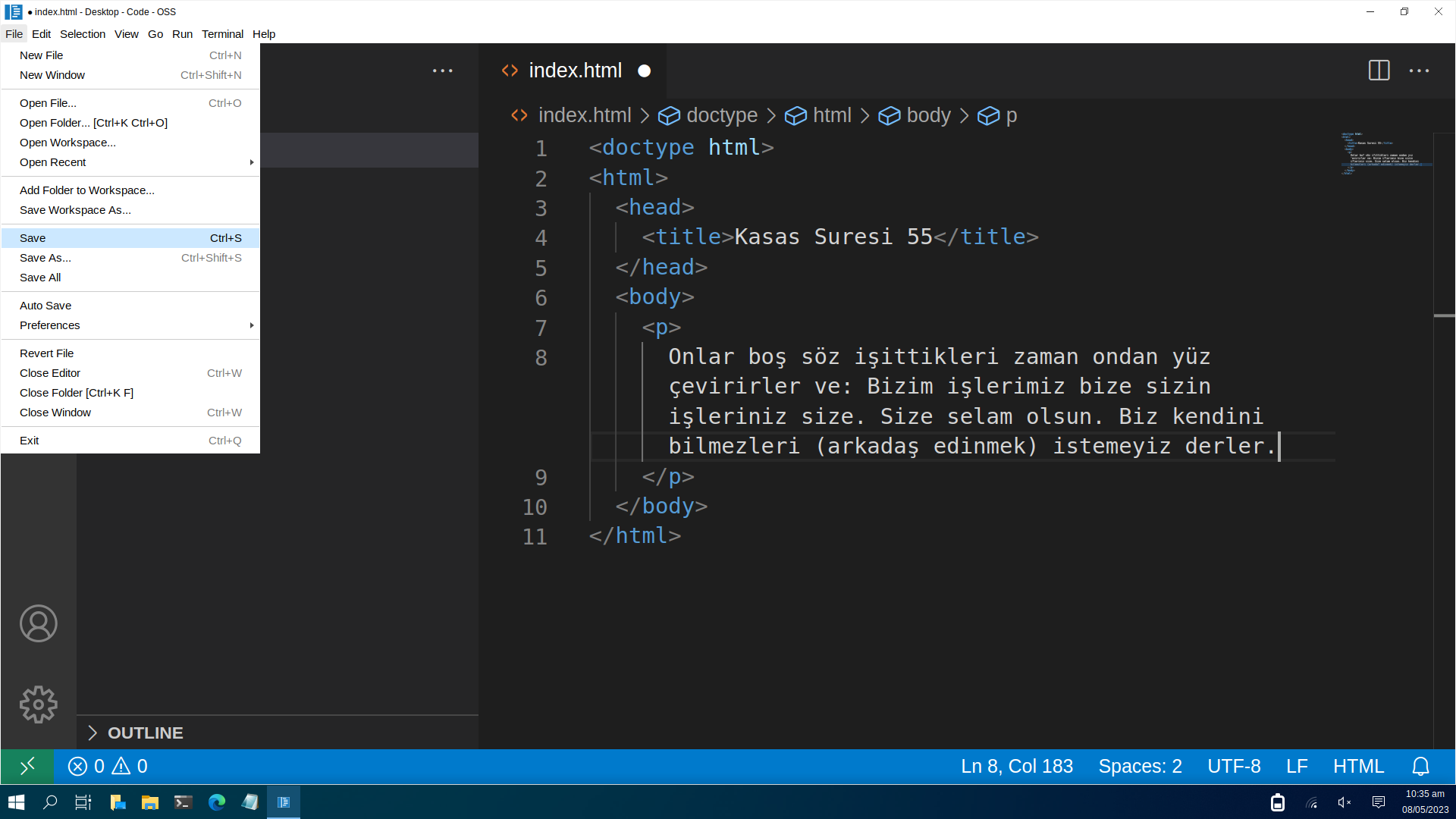
Kodlarımızı girdik fakat kodlarımız dosyaya kaydedilmedi. Kodlarımızın kaydedilmediğini "index.html" yazısının yanındaki beyaz yuvarlaktan anlayabilirsiniz. Kodlarımızı dosyaya kaydetmek için en sol üstte yer alan "Dosya" yazısına tıklıyoruz ve "Kaydet" butonuna tıklıyoruz. (Kodlarınızı klavye kısayollarıyla kaydetmek isterseniz klavyenizdeki "Ctrl" tuşuna basılı tutarken "s" tuşuna tıklayabilirsiniz.)

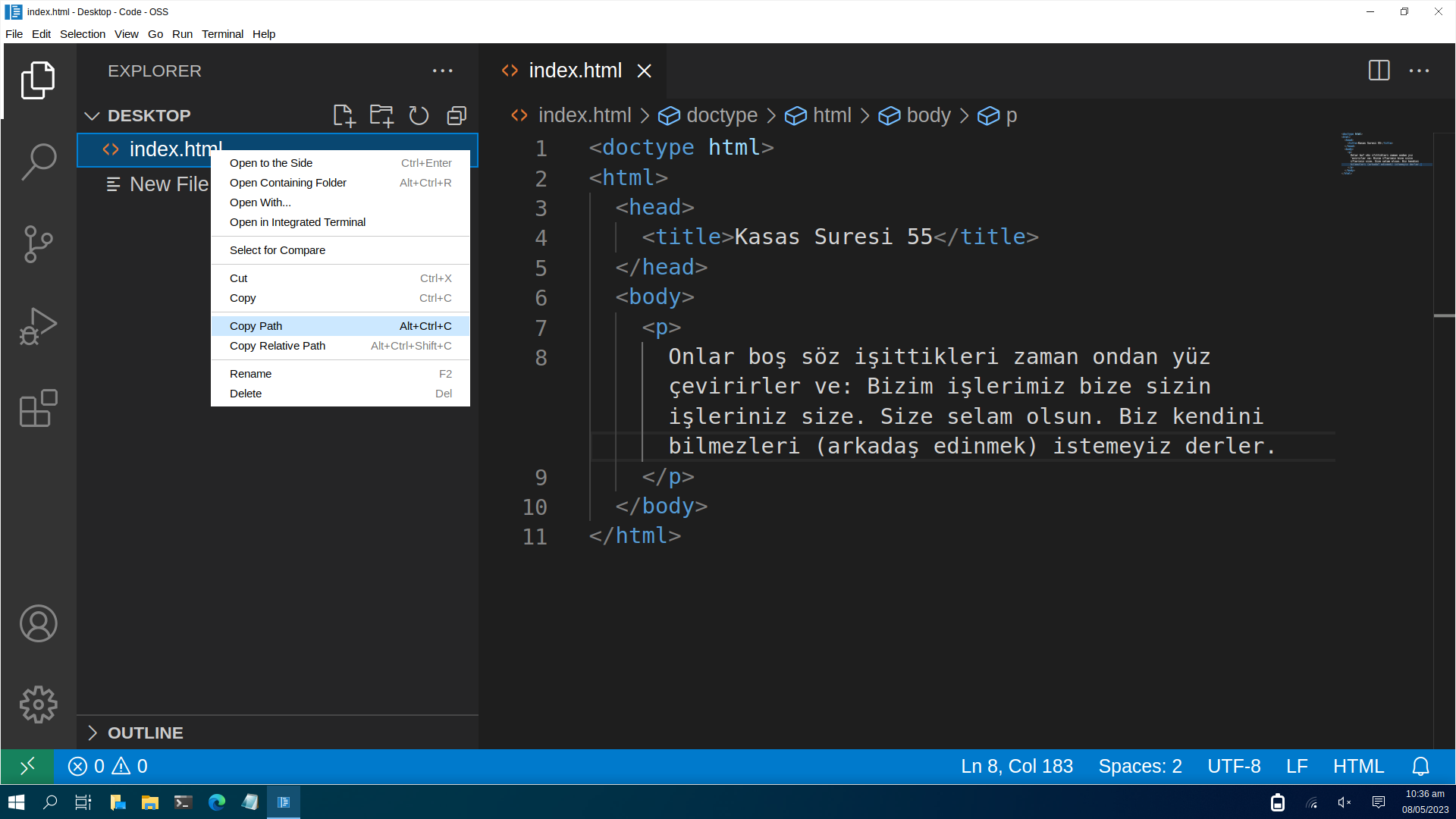
Kodlarımızın sonucunu görmek için sol menüden "index.html" yazısında sağ tıkla tıklayarak "Yolu Kopyala" butonuna tıklıyoruz ve ardından kopyaladığımız bağlantıyı tarayıcımızın adres çubuğuna gelerek yapıştırıyoruz.

Adres çubuğu google arama çubuğu değildir. Adres çubuğu tarayıcınızın en üstünde yer alan kutucuktur. Yani aşağıdaki görselde file:///home/kali/Desktop/index.html yazan yere kopyaladığınız şeyi yapıştırmanız gerekmekedir. Sizde file:///home/kali/Desktop/index.html yazmaz. Çünkü henüz yapıştırma işlemini tamamlamadınız ve yapıştırma işleminden sonra sizde farklı birşey yazabilir bunda hiçbir problem yoktur çünkü kişiden kişiye değişebilir. Yapıştırma işleminden önce orada yazan yazıyı silin ve fareniz ile adres çubuğunun üzerine geldikten sonra sağ tıklayarak açılan menüden yapıştır seçeneğini seçin. Yapıştırma işleminden sonra klavyenizdeki enter tuşuna tıklayınız.

Buradaki önemli nokta kodlarınızı her yazdıktan sonra kaydetmeniz gerekmektedir. Eğer kodlarınızı kaydetmezseniz yaptığınız değişiklikleri tarayıcı üzerinden görüntüleyemezsiniz. Kodlarınızı kaydettikten sonra tarayıcınızın sol tarafında yer alan oklardan kendisine doğru dönen yuvarlak oka tıklamanız gerekmektedir. Böylece tarayıcı mevcut sayfayı yenileyecektir. Mevcut sayfayı yenilemek için klavyenizde yer alan f5 tuşuna da basabilirsiniz. Eğer f5 tuşunuz çalışmıyorsa klavyenizde yer alan fn tuşuna basılı tutarken diğer elinizle f5 tuşuna basınız.
Bu dersi eksiksiz bir şekilde takip ederseniz rahat bir şekilde kurulum işlemini tamamlayabilirsiniz. Eğer kurulum işlemini video ile daha kolay kurabileceğinizi düşünüyorsanız. YouTube üzerinden "Visual Studio Code Kurulumu" yazarak videoyu takip ederek de bilgisayarınıza kurabilirsiniz.